DE | EN
Saeid Mohadjer
Senior Frontend & Full-Stack Entwickler
+49 176 8826 9966
Freiburg, Deutschland
Senior Frontend- und Full-Stack-Entwickler mit mehr als 15 Jahren Erfahrung im Design und der Entwicklung responsiver Websites, Webanwendungen und Restful APIs.
Zusammenfassung
- Erfahrung im Design und in der Entwicklung von Mobile-First responsiven Websites und Webanwendungen (SPAs, PWAs usw.)
- Erfahrung in der Erstellung von Full-Stack-Webanwendungen mit MVC Struktur
- Expertise in der Implementierung von RESTful-APIs mit Authentifizierung (OAuth) und Nutzlastvalidierung (JSON Schema)
- Ein Befürworter des Prinzips "Separation of Concerns" und des MVC-Architekturmusters
- Erfahrung im Serverless- und Edge-Computing auf Plattformen wie Vercel, Render und AWS
- Fundierte Kenntnisse der funktionalen Programmierung und der OOP-Paradigmen
- Gute Kenntnisse des Request-Response-Lebenszyklus und netzwerkbezogener Themen wie Cors, Caching, Autorisierung, Cookies usw.
- Solides Verständnis von JavaScript-Konzepten wie Closures, Promises, Event Loop, Call Stack, Webkomponenten usw.
- Solide Kenntnisse im CSS-Boxmodell, Flexbox, Grid, Media und Container Queries, CSS-Animation usw.
- Solide Kenntnisse in Angular, einschließlich Signalen, Observables, reaktiven Formen usw.
- Solide Kenntnisse in React, einschließlich JSX, SSR, Suspense, React Router usw.
- Erfahrung in der Einrichtung von CI/CD-Pipelines mithilfe von YAML und GitHub Actions
- Tiefes Verständnis von Git
- Erfahrung mit Traditionelle CMS sowie Headless CMS
- Erfahrung im Schreiben von semantischem, SEO-freundlichem W3C-gültigem Cross-Browser-Markup
- Solides Verständnis für Barrierefreiheitsprobleme und die Umsetzung der WCAG 2.1-Anforderungen auf großen Websites
- Erfahrung in der Implementierung von i18n und Unterstützung für RTL-Sprachen
- Erfahrung im Schreiben von Unit-Tests
- Erfahrung in der Integration von Drittanbieter-Bibliotheken (AG Grid, Swiper, Google Maps, etc.)
Skills
- Frontend
- HTML5, CSS3, JavaScript (ES6+), TypeScript, React, Angular, RxJS, Next.js, Handlebars, Sass, Bootstrap, jQuery, Jest, SVG, JSON, XML
- Backend
- Node.js, Express.js, MongoDB, Mongoose, Contentful, MariaDB, PHP, Yii
- Validierung
- JSON, JSON Schema, AJV
- Authentifizierung
- JWT, OAuth, jose
- CI/CD
- GitHub Actions, GitHub API, YAML, NPM Scripts
Tools
- IDE
- Visual Studio Code, Atom, Notepad++
- Grafikdesign
- Figma, Inkscape, Pixlr, Photoshop
- Accessibility
- Axe DevTools, Wave
- MISC
- Jira, Confluence, Git, npm, esbuild, Rollup, Docker, Postman, MongoDB Compass, Sequel Pro
- OS
- macOS, Windows
Arbeitserfahrung
- 2024-present, Senior Frontend Entwickler, Elio GmbH, Deutschland
- Arbeite auf E-Commerce Websites
- 2013-2024, Freiberuflicher Full-Stack Entwickler, Deutschland
- Ich arbeite mit Designstudios und interaktiven Agenturen an der Entwicklung und Pflege responsiver Websites und Webanwendungen für Kunden in verschiedenen Branchen (Pharmaindustrie, Finanz, Versicherung usw.). Zu den Kunden, mit denen ich zusammengearbeitet habe, gehören unter anderem Recall InfoLink, Neoperl, Siedle, Union Investment, Roche, Voestalpine und Sto. Meine Aufgaben variieren von Projekt zu Projekt, umfassen aber hauptsächlich:
- Zusammenarbeit mit Designern beim Entwurf und der Implementierung von UI-Bibliotheken
- Implementierung von Seitenlayouts für große Websites
- Erstellen komplexer dynamischer Formulare mit clientseitiger und serverseitiger Validierung
- Erstellen von Inhaltstypen für Contentful CMS und Schreiben von Migrationsskripten
- Erstellen von Kartenanwendungen mithilfe der Geolocation und Google Maps API
- Einbindung von Drittanbieterdiensten wie LiveChat, Google reCAPTCHA, Consentmanager usw.
- Fehlerbehebung in Jira oder anderen Bug-Tracking-Systemen
- Prüfung der Barrierefreiheit von Webanwendungen und Websites
- Erstellen interaktiver Infografiken mit Animation in SVG
- Schreiben von Dokumentationen und Leitfäden
- 2011-2013, Frontend Entwickler bei Virtual Identity AG, Deutschland
- Ich habe eng mit dem Konzept- und Designteam an Projekten zusammengearbeitet, die von zeitkritischen Kampagnen bis zum Relaunch großer Unternehmenswebsites reichten. Ich war verantwortlich für die Entwicklung, das Testen und die Fehlerbehebung von UI-Komponenten sowie für die Erleichterung der Integration des Frontends mit Backend-Systemen von Java bis PHP.
- 2008-2011, Freiberuflicher Frontend Entwickler, Kanada
- Arbeitete mit Design- und Werbeagenturen an Projekten, die von rasanten Kampagnen bis hin zu preisgekrönten Websites reichten, darunter Webby Honoree für die Website des Museum of Vancouver und Webby Honoree für Augmented Reality der University of Toronto
- 2007-2008, Senior Interactive Entwickler bei B3 Communications, Kanada
- Hervorragende Leistung für die Website von Koloa Landing
- 2006-2007, Interface Entwickler bei Blast Radius, Kanada
- Arbeitete an Projekten für Electronic Arts und Canadian Tourism
Persönliche Projekte
-

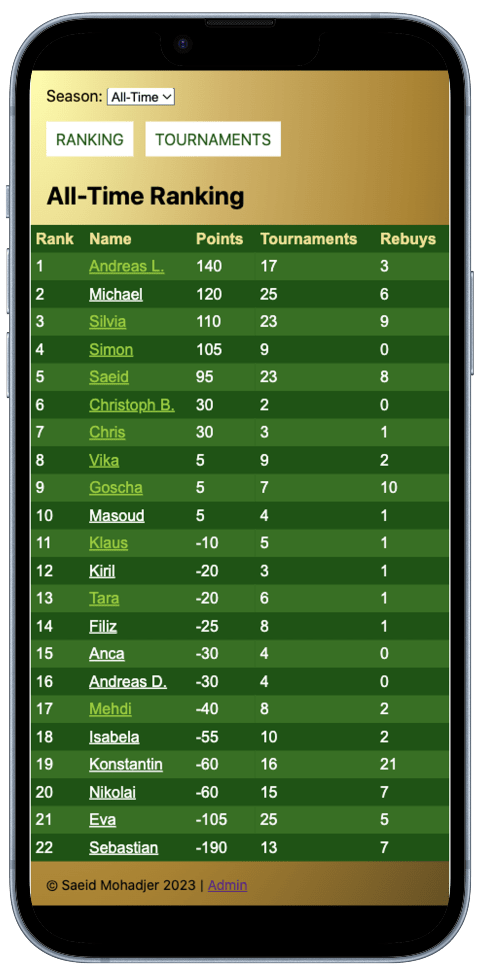
Tournament Oraganizer (SPA ohne Framework)
Mit dieser Single-Page-App können Turnierorganisatoren die Ergebnisse ihrer Turniere anzeigen und teilen. Zu den Funktionen gehören Saisons, Spielerprofil, Allzeit- und Saison-Ranglisten sowie einzelne Turnierergebnisse. Der Datenabruf erfolgt durch JavaScript von MongoDB durch Aufrufen der Node.js API-Endpunkte und anschließendes Einfügen der abgerufenen Daten in Handlebars Templates, um Ansichten auf der Clientseite zu rendern. Die API-Autorisierung für Post-Anfragen wird mithilfe von JWT innerhalb einer Middleware implementiert. Code auf GitHub
-

Website für Slaven Gluscevic
Für den Tennistrainer Slaven Gluscevic habe ich eine responsive Website mit geschütztem Admin-Panel entworfen und erstellt, die es Benutzern ermöglicht, sich für Trainingskurse und Tenniscamps anzumelden.
Frontend TypeScript, HTML5, CSS3, Handlebars Backend Node.js, MongoDB Hosting Vercel (serverless), GitHub