Tips on writing shell scripts on mac
To see which shell is being used: echo $0
To make a shell script executable run chmod 755 myscript.sh or chmod +x myscript.sh in terminal.
To see which shell is being used: echo $0
To make a shell script executable run chmod 755 myscript.sh or chmod +x myscript.sh in terminal.
To change type of a property in a new type first delete the property using Omit and then add it again. Below example changes type of _id from string to ObjectId:
type ReservationItem = {
_id: string;
label: string;
}
type ReservationItemDB = Omit<ReservationItem, '_id'> & {
_id: ObjectId;
timestamp: Date;
}
You can define type of documents read from a MongoDB collection like this:
const reservations = database.collection<ReservationItem>('reservations');
To convert ObjectId to string use ObjectId.toString() and to convert an string ID to ObjectId use ObjectId.createFromHexString(myStringID)
Browsers by default submit all the fields in a HTML form even when these fields are empty and not set by user. This could be undesirable if you validate your forms using JSON Schema, for example if you have required fields in your form your JSON Schema validator won't throw required error for such empty fields. Not only this, if you don't want to write such empty values to your database, you need to sanitize data posted by such forms. Instead you can remove such fields before validation and submission to backend. Here is one way to do this in your form's submit event listener:
// removing empty fields before validation/submission
const myFormData = new FormData(myFormElement);
for (const [key, value] of Array.from(myFormData.entries())) {
if (value.length === 0) {
myFormData.delete(key)
}
}
Note that we use Array.from() to avoid changing FormData during iteration which can result in keys not being deleted properly as explained here: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Iteration_protocols#concurrent_modifications_when_iterating
A simple technique to deal with code that needs to run only once in a component.
const fs = require('fs');
fs.readdirSync('./path/to/directory', {
recursive: true,
withFileTypes: true
}).filter(item => !item.isDirectory()).map(item => {
const filePath = item.parentPath + '/' + item.name;
try {
const data = fs.readFileSync(filePath, 'utf8');
if (data.indexOf('string to be replaced') >= 0) {
const result = data.replace(/string to be replaced/g, replacement);
fs.writeFileSync(filePath, result);
}
} catch (err) {
console.error(err);
}
});
You don't alway need a state management library or resorting to convoluted solutions to pickup changes outside your component. Here is an example of using React's useState and useEffect hooks to rerender a component when something outside of it changes and not even in a parent component.
Running into problem when building your react native app in React Native's cli or Xcode/Android Studio? Here are some tips for you.
We can use HTTP DELETE method instead of POST to implement deleting of data from a database in a REST API...
Add support for using .env in your project using: https://www.npmjs.com/package/react-native-config
Make sure you do the step "Extra step for Android": https://github.com/lugg/react-native-config?tab=readme-ov-file#extra-step-for-android
If on iOS it's not working, run pod install inside ios folder.
You can also use variables to refer to your .env variables like this:
import Config from "react-native-config";
const ENV = 'STAGE'; // 'LOCAL' or 'PROD' or 'STAGE'
export const SHOP_URL = Config[`SHOP_URL_${ENV}`];
Learning React Native
Instructions for developing native apps on mac using React Native...
A beginner's guide for using PHP no macOS...
Tips on writing better JavaScript...
Before opening a pull request squash commits in your feature branch to have a cleaner history. Here is how to squash the last 5 commits:
git reset --soft head~5
git commit -m 'my new commit message'
To squash all commits from commit ABC123 (inclusive) up to HEAD :
git reset --soft ABC123^
git commit -m 'my new commit message'
The first line moves HEAD to the parent of ABC123, but keeps all the changes from ABC123 through HEAD staged. If you have already pushed your branch you need to push force the new commit:
git push --force
Follow these steps to start and deploy a new React project right from your localhost with support for TypeScript, serverless, and routing using Vite and Vercel CLI...
While as frontend developers we seldom do anything in regards to caching, as a full-stack developer you need a good understanding of how caching works in the browser and on the server...
Learn how to use directives, services, providers, and interfaces that Angular 17's Router package offers to solve common routing problems...
try {
const response = await fetch('https://restcountries.com/v4.1/all');
if (response.ok) {
console.log('Promise resolved and HTTP status is successful');
// ...do something with the response
} else {
// Custom message for failed HTTP codes
if (response.status === 404) throw new Error('404, Not found');
if (response.status === 500) throw new Error('500, internal server error');
// For any other server error
throw new Error(response.status);
}
} catch (error) {
console.error('Fetch', error);
// Output e.g.: "Fetch Error: 404, Not found"
}
Reference: https://dionarodrigues.dev/blog/fetch-api-do-you-really-know-how-to-handle-errors
Dealing with asynchronous actions in JavaScript using callbacks, promises, and async/await...
This is a work-in-progress post on writing semantic markup in HTML5.
If you display svg icons using CSS background rule, one problem is that you can not change the fill color of the icon in CSS. This is now possible using CSS filter property. Simply use following tool to generate a filter rule for your desired color:
https://isotropic.co/tool/hex-color-to-css-filter/
Here is an example of displaying a black svg icon in red:
li::before {
display: inline-block;
content: "";
background-image: url(../icons/caret-right-fill.svg);
vertical-align: -.125em;
background-repeat: no-repeat;
background-size: 1rem 1rem;
width: 1em;
height: 1em;
filter: invert(16%) sepia(100%) saturate(6866%) hue-rotate(6deg) brightness(110%) contrast(123%);
}
React tips and tricks...
Using JavaScript's fetch api instead of RxJS observable in an Angular data service.
Follow these steps to add support for TypeScript to any project, best suitable for simple prototypes that don't need a complex build...
Serving a static json file from an API endpoint using a serverless Node.js function...
In this blog post I explain how to secure an API with OAuth 2.0 authorization framework as well as implementing changes in a Web app/page to allow users access to that API. This implementation uses JavaScript in frontend and backend (Node.js)...
In this post I show how to throttle a function using setInterval and how to debounce a function using setTimeout.
If you have an input field of type="date" and wish to set it by default to current date you can use below function...
If you want to build a SPA (single page application) from a MPA (multi page application) you don't always need a giant framework. What you need mainly is to set an event handler on your links to disable their default behaviour...
Add animated loading icon to any HTML element by adding a "loading" class and the following css rules:
.loading::before {
content: ' ';
width: 1em;
height: 1em;
border: 0.2em solid #999;
border-top-color: transparent;
border-radius: 50%;
animation: loadingspin 1s linear infinite;
}
@keyframes loadingspin {
100% {
transform: rotate(360deg)
}
}
Demo on codepen
If you have some markup as string and wish to add it to a HTML page via JavaScript, the old way was...
Various development tips from work today...
I recently refactored my frontend build, switching from Rollup to Esbuild for bundling JavaScript and CSS. The change reduced the build time to less than half (from 21s to 10s). Below are a few things I learnt during this change:
time command in terminal to find out how much it takes for a command to finish, for example I used time npm run build to compare my build time before and after the change.&& and & work when chaining npm scripts. If you need a command to run in background insert a & after the command and if you need a command run after an earlier command has finished then insert a && after the former command, for example npm run cmd1 && npm run cmd2 & npm run cmd3 means that cmd 2 runs in background, but only after cmd1 has finished execution and that cmd3 also runs after cmd1 has finished, but parallel to cmd2. Usually you would need to run scripts that watch for files changes or start a server to run in background, specially if you want another script to run after them.The easiest way to password protect a resource on Web is to use Basic Authentication scheme. Bearer authentication is another common, but more complex authentication scheme which I will talk about in another article. In basic authentication two HTTP headers are used: authorization and www-authenticate. When an http request without authorization header is received by the server, it would return a response with 401 (unauthorized) status and the header www-authenticate: basic. This header tells user agent to prompt user to enter credentials required to access the resource. Credentials entered by the user are then encoded in username:password format and sent to the server in a new request's authorization header. When server receives this request it checks whether the value of authorization header matches with credentials stored on the server or not. If it does, server responds with the requested resource, otherwise it responds with 401 (unauthorized) status and the header “www-authenticate: basic”.
Example of basic authentication implemented in Node.js: https://github.com/smohadjer/vercel-basic-auth/blob/master/middleware.js
Basic Authentication demo (Use admin for both username and password)
Do not use “start” and “dev” to start a project with express.js if you wish to host it on Vercel, because then if you run project locally using “vercel dev” it will run these nom scripts. Instead use “start-express” and “dev-express” so you can test locally for both server and servereless environments.
Did you know that a HTML anchor element can be treated as a Location object? This means similar to how you can use window.location to read or write different parts of a URL, you can do the same with an anchor element. For example if you have a link like this:
<a id="myLink" href="https://mydomain/products.html?category=clothing#productName">test</a>
You can get the value of hash in this way:
const hash = document.getElementById('myLink').hash.substring(1); // returns productName
You can use different properties of Location object on an anchor element and same as with window.location you can both read and write these properties. For example to get the value of category from previous link you can use this:
const params = document.getElementById('myLink').search;
const category = new URLSearchParams(params).get('category'); // clothing
For more info see: https://developer.mozilla.org/en-US/docs/Web/API/Location
When you install Vercel application on GitHub and give it access to your repository, GitHub will trigger a deployment on Vercel every time there is a new commit in your main branch, however if your API on Vercel only needs to be updated when a certain file or folder is changed, these deployments are unnecessary. You can avoid unnecessary deployments to Vercel using GitHub Actions as described here: https://vercel.com/guides/how-can-i-use-github-actions-with-vercel.
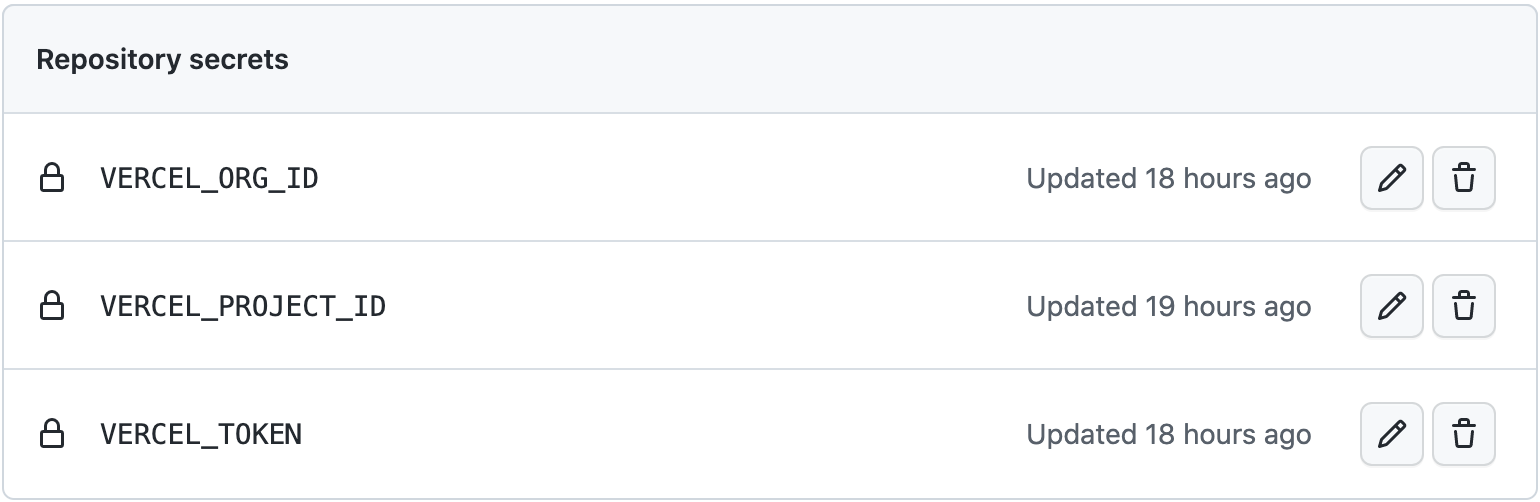
Another advantage of using GitHub Actions with Vercel is that you can uninstall Vercel application from GitHub as Vercel no longer needs access to your GitHub repository. You simply need to create a token on Vercel and store it along with your Vercel Org and Project IDs (found in .vercel/project.json in root of your project) in secrets on Github at https://github.com/your-username/your-repository/settings/secrets/actions

Usually all you need to make an image resize based on size of screen is to add one simple CSS rule:
img {
width: 100%;
}
However if the screen resolution is higher than width of your image, this would result in a blurred image as there is simply not enough data in image to render it at higher resolutions. In such cases it might be more desirable to keep the image responsive, but not allow it to get larger than it's actual size. This can be achieved by the following CSS rule:
img {
width: auto;
max-width: 100%;
}
When working with event listeners in TypeScript one often runs into error that a particular property does not exist on type EventTarget. While it's relatively easy to fix this error using type "any" or by typecasting the event target using "as", none of these solutions are optimal since they simply disable TypeScript's type checking, which is what we are using TypeScript for in the first place!
The better way to fix this error is to use JavaScript's instanceof operator which you can read about at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/instanceof.
Example of code that throws error:
document.querySelector('p').addEventListener('click', (event) => {
alert(event.target.textContent);
});
Error:
Property 'textContent' does not exist on type 'EventTarget'.
Solution:
document.querySelector('p').addEventListener('click', (event) => {
if (event.target instanceof Element) {
alert(event.target.textContent);
}
});
It is possible to iterate objects in handlebars templates. In below example countries is an object of key:value pairs where key is letter of alphabet and value is an array of countries whose name starts with that letter. @key returns key and “this” returns value for that key. It’s possible to use “../“ to access parent properties.
<dl>
{{#each countries}}
<dt>{{toUpperCase @key}}</dt>
<dd>
<ul>
{{#each this}}
<li><a href="{{../../url}}?country={{country_name}}">{{country_name}}</a></li>
{{/each}}
</ul>
</dd>
{{/each}}
</dl>Handlebars.registerHelper('toUpperCase', function(str) {
return str.toUpperCase();
});Use below command in terminal to get a list of all open ports:
netstat -an | grep LISTEN
Find the process ID (PID) of the port you wish to close. You may need to use sudo.
lsof -i :[portNumber]
Then use the following command to kill the process listening on your port. You may need to use sudo with kill -9 parameter.
kill [PID]
In this example you will create a static HTML page that calls an api (Node.js serverless function) which responds by returning the word "Hello World" and displaying it in the browser...
| REST Client for Visual Studio Code | Add this to VSCode user's settings.json: "rest-client.rememberCookiesForSubsequentRequests": false |
| https://icon.kitchen/ | Online app icon generator |
| https://github.com/lovell/sharp | NPM library to convert large images to smaller and web-friendly images |
| Responsive Image Breakpoints Generator | Easily generate the optimal responsive image dimensions |
| Live Server | Development server with live reload capability for fast prototyping |
| Thunder Client | Rest Client for Testing APIs in VS Code |
| esbuild | Bundle modules and scripts for better performance in browsers |
| LocaPing | Traceroute From Multiple Locations. Enter your site's domain name and select a country to find out location and performance of the server hosting your domain to users visiting from that country. |
| iview | Use to find out X and Y coordinates of any point in an image. |
| Image to Base64 | Encode images to Base64 |
Sometimes you need to display data that you fetch from backend in a custom order in frontend. The following snippet shows how to order objects in our array using a custom order defined in another array. Note that to avoid mutation we need to use WEB API's structuredClone() method instead of spread syntax (...) as spread syntax only does a shallow copy of array items and hence won't be able to clone objects inside an array.
const myArray = [
{name: 'firstname', value: 'Tom'},
{name: 'age', value: 61},
{name: 'lastname', value: 'Cruise'}
];
const mySortOrder = ['firstname', 'lastname', 'age'];
const sortArray = (myArray, mySortOrder) => {
myArray.sort((a, b) => {
const indexA = mySortOrder.indexOf(a.name);
const indexB = mySortOrder.indexOf(b.name);
return indexA - indexB;
});
return myArray;
}
const sortedArray = sortArray(structuredClone(myArray), mySortOrder);
console.log(sortedArray);
If you don't want Vercel to do preview deployments for other branches of your repository you can disable preview deployments by going to your project's settings > git > Ignored Build Step and add the following command:
if ["$VERCEL_ENV" == "production"]; then exit 1; else exit 0; fi
This is probably the easiest way. Another way would be to add a vercel.json to all branches and set "deploymentEnabled" to false for any branches that should not trigger deployment, like below:
{
"git": {
"deploymentEnabled": {
"gh-pages": false
}
}
}
More info:
opacity and transform properties only. This not only improves performance of your animation, but also avoids triggering layout shifts and repaints. https://web.dev/articles/animations-guidecontent: none; to hide pseudo elements (::before, ::after) rather than display: none;.:nth-child(-n + x).-webkit-overflow-scrolling: touch; to apply momenutum-based scrolling to an element on touch devices. Read more