Using HTTP "Delete" method in REST API on Vercel
We can use HTTP DELETE method instead of POST to implement deleting of data from a database in a REST API...
We can use HTTP DELETE method instead of POST to implement deleting of data from a database in a REST API...
Follow these steps to start and deploy a new React project right from your localhost with support for TypeScript, serverless, and routing using Vite and Vercel CLI...
Serving a static json file from an API endpoint using a serverless Node.js function...
Do not use “start” and “dev” to start a project with express.js if you wish to host it on Vercel, because then if you run project locally using “vercel dev” it will run these nom scripts. Instead use “start-express” and “dev-express” so you can test locally for both server and servereless environments.
When you install Vercel application on GitHub and give it access to your repository, GitHub will trigger a deployment on Vercel every time there is a new commit in your main branch, however if your API on Vercel only needs to be updated when a certain file or folder is changed, these deployments are unnecessary. You can avoid unnecessary deployments to Vercel using GitHub Actions as described here: https://vercel.com/guides/how-can-i-use-github-actions-with-vercel.
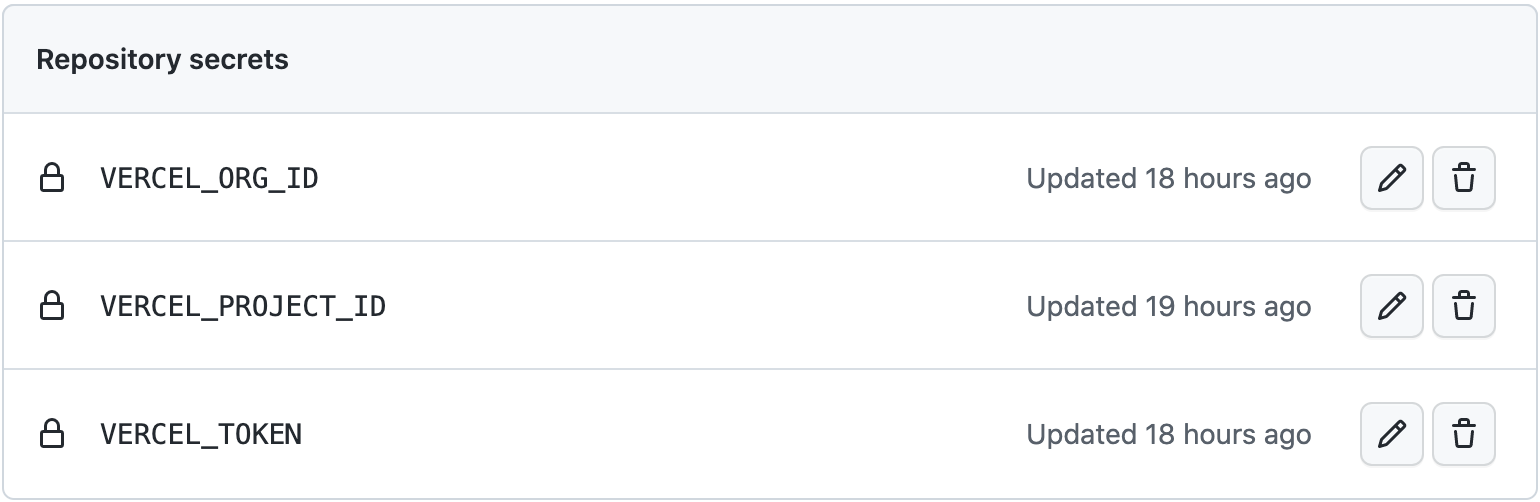
Another advantage of using GitHub Actions with Vercel is that you can uninstall Vercel application from GitHub as Vercel no longer needs access to your GitHub repository. You simply need to create a token on Vercel and store it along with your Vercel Org and Project IDs (found in .vercel/project.json in root of your project) in secrets on Github at https://github.com/your-username/your-repository/settings/secrets/actions

In this example you will create a static HTML page that calls an api (Node.js serverless function) which responds by returning the word "Hello World" and displaying it in the browser...
If you don't want Vercel to do preview deployments for other branches of your repository you can disable preview deployments by going to your project's settings > git > Ignored Build Step and add the following command:
if ["$VERCEL_ENV" == "production"]; then exit 1; else exit 0; fi
This is probably the easiest way. Another way would be to add a vercel.json to all branches and set "deploymentEnabled" to false for any branches that should not trigger deployment, like below:
{
"git": {
"deploymentEnabled": {
"gh-pages": false
}
}
}
More info: